久々にお勉強ごとをちょっと。…というか、発見したことを覚書にきた様な物ですが。
GoogleChromeにある、「要素の検証」ってとても便利ですね。
その要素の検証を使って、ああでもない、こうでもないとhtmlページをいじっていたのです。
そのいじりついでにちょっとした発見があったので記しておきますね。
要素の検証をバリバリ使っている方なら知っている人が殆どだろうなーと思うのですが、
検証中に直にタグを書き換えたり、消したりして見る事が出来るんですね!
それを知ったとき、より「これは凄い便利だ!」と思いました。
…といっても、文字だけじゃよくわかりませんよね。
画像でその様子をキャプチャーしてきましたので、暫しお付き合い頂ければ幸いです。
まずは要素の検証。画面上で見たいところにカーソルを合わせて右クリックですね。

検証タブを開いた状態です。

赤線の所をクリックし、ソースのどこにそれがあるかを表示させています。
で、右側に「styles」という項目(*)があります。(緑枠)(*初期設定位置です)
ここが、現在見ている(要素を検証している)所に適応されているCSS部分…という事になります。
マウスをそのstylesの項目辺りに持っていくと、下の画像のとおりチェッボックスが出ます。
それをいじると…


文字色、かわってますよね! このように「検証」できるようです。
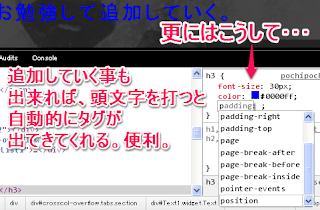
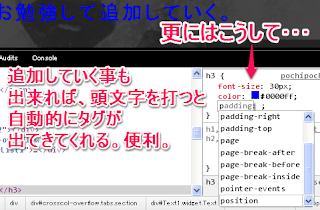
ほかにも…



画像ばっかり貼り付けるだけ貼り付けて説明省いてしまいましたが、こんな感じです。
今まで全然知らなかったことなので、ふとしたことで気付けて良かった~と思いました。
だって、ほら…Webの世界ってお勉強するのにも(英字弱いと特に)大変ですもの…ね?
今日はここまで!