今日は、いつも習っていることをぽちぽち乗せるでなく、個人的に調べ上げたメモを残そうと思います。
「何を調べたの?」と、いいますと…
ずっと気にしていたんですよね。【画像URL】のこと。
Bloggerを触り始めて、個人的に気になったことが画像だったのです。
普通、画像ってPC内に保存してあるものを、サーバーに保存して記事などに載せますよね?
当然、保存先のURLというものが生成されているはず。
で・す・が。
Bloggerの記事編集画面を見ると画像の保管場所が出てこないんですよね!

ちょっとこれ困るんですよね!
どうも、画像の保存容量は無限?だとかどうだとか調べ回ってみてチラチラと目にしているのですが
同じ画像を使いまわしたい時ってあるじゃないですか。
例えば、昔投稿した画像を比較するために持ってきたい時とか…。
ブログのTOPを画像で飾ったけど、期間限定で元に戻したいときとか…
元画像はもうPC内に残していなくて、Web上にしかない場合、
保管していたところからDLできるようにはなっているのですが、それをDLしてもう一度画像投稿って…
ぶっちゃけ、同じ画像がフォルダに何枚も生成されるって鬱陶しくないですか?
保存容量に限りがある所だと、同じ画像を何枚もアップロードするのって無駄すぎて困るんですよね。
なので、どうにかして何度も同じ画像をupせずに、既に保存してある画像使いたい!
…と思って調べ回りました。
*保存した画像はどこにある?
保存したときのウィンドウを見てみましょう。

Picasaというところにあるようですね。
もしくは、Google+な人は「もっと見る」というコマンドから「写真」というところをクリックすれば
アルバムとして画像の保管してあるところに飛べたりします。
…よくわかんないのが、どっちもURL違うって所なんですけどね。
サムネイル画像という、自動的にサイズを小さく表示したりした、リサイズされた画像を利用したい場合は、Picasaから編集すると便利なようです。
添付している画像の赤枠で囲んでいる所をお好みにいじってみればいいと思います。

縮小画像を使うなら、上記で良いのですが…アップロードしたときのそのままの「原寸画像」を使いたいときは…
再びですが、Picasaか、「もっと見る」の所から「写真」をクリックして飛んで、表示させたい画像でURLコピーを押します。
 ここで注意しておきたいことがひとつ。
ここで注意しておきたいことがひとつ。
PicasaのURLだと「https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA2ng8BAnZnjjh_8GSbejznV48P_ha9Ze25s3iEAzp2s1l5dXyQoh2YCMO-zSnfioeV9SXJp0P7ZuRv8wBuL7KxYdNVHb64r1AZWb-K4e32SLlJezBao7zITHBd2PwNv7B_u7AeejkKWg/s144/1.jpg」
Google+からだと「https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhA2ng8BAnZnjjh_8GSbejznV48P_ha9Ze25s3iEAzp2s1l5dXyQoh2YCMO-zSnfioeV9SXJp0P7ZuRv8wBuL7KxYdNVHb64r1AZWb-K4e32SLlJezBao7zITHBd2PwNv7B_u7AeejkKWg/s646/1.jpg」
ものすごーくURL似てますね。各々のURLへ直接飛んでいただくとわかるのですが
このままだと表示サイズが原寸じゃありません。
ここに一工夫すれば原寸表示されるのだそうです。…調べるの苦労しましたorz
ここまでくればもう簡単です。画像のURLの「/s144/1.jpg」、「/s646/1.jpg」…
ここの「/s○○○/」を「/s0」(数字の0を半角入力)にしてみましょう。
すると、原寸画像が出てきてくれます。
もしかしたら、もっとちゃんとした表示方法などがあるのかも知れないのですが、私が調べ上げた結果では今のところこれが一番なのかなーって。
よそ様のHPとかから、画像を拝借…とかではなく、自身のサイト(?)からのみなので大丈夫かな?
自分にだけわかるような書き方にしてもよかったのですが、誰かがみても理解できるように頑張って説明風にしてみました。
見事にいっぱいいっぱいで至極わかり難い感じになっていますが、ね。orz
今回はここまで。





















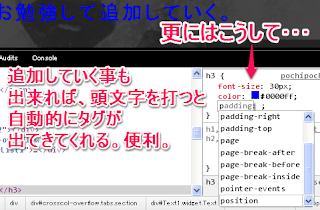
 CSSもぽちぽち勉強中。
CSSもぽちぽち勉強中。

